Visual Studio Code com PHP (debug, git e console)
![]() Escrito por
Elton Nicolau
em 27 de Agosto, 2017.
Escrito por
Elton Nicolau
em 27 de Agosto, 2017.
dicas
Olá Nerds,
Confesso que me impressionei, com o VSCode!
Sendo usuário de sublime a mais de 3 anos, resolvi testar o editor de textos da Microsoft e fiquei surpreso pela qualidade e velocidade.
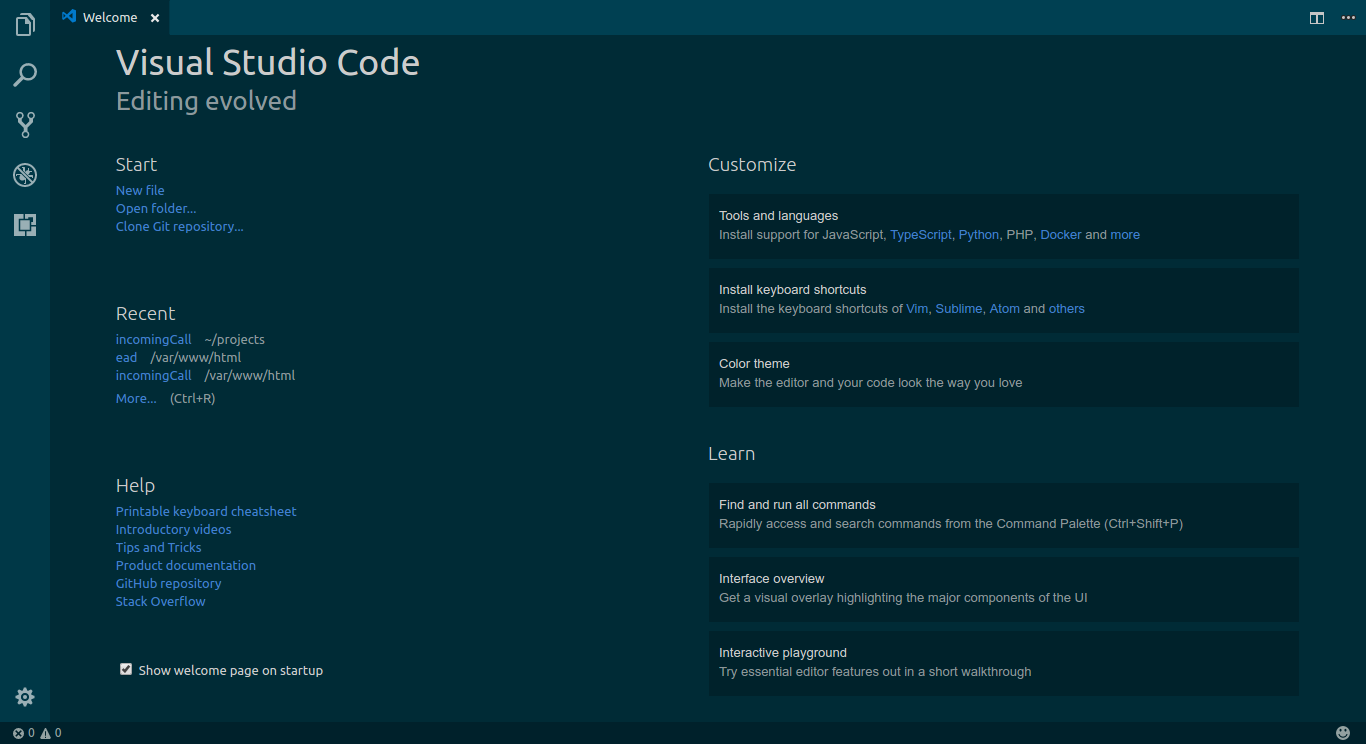
Assim que você instala e abre pela primeira vez o VSCode ele já sugere instalar alguns pacotes prontos de plugins para a linguagem de escolha, basta clicar e pronto, a mágica acontece.

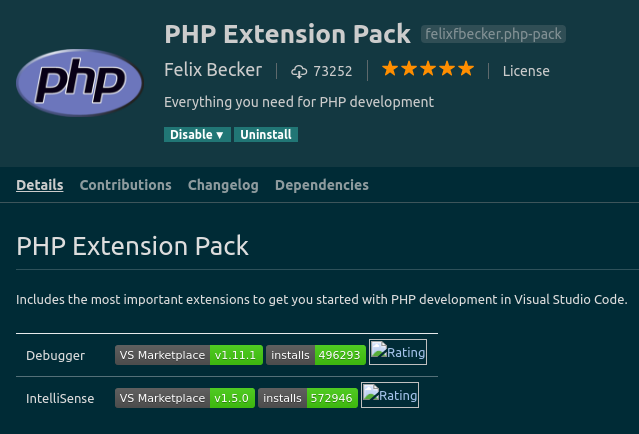
O pacote de PHP inicial já vem com o intelliSense e o Debugger para PHP.

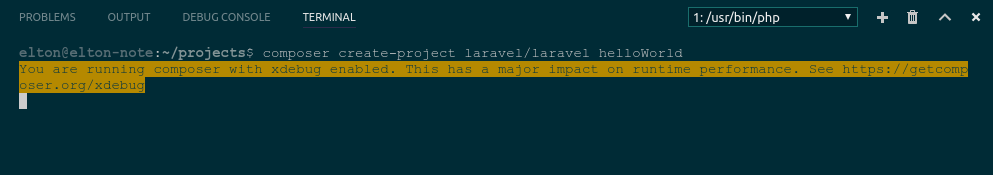
Já fiquei de cara, pois o VSCode tem um terminal dentro dele, podendo até criar várias sessões de terminais diferentes.

Para abrir uma sessão do VSCode com o diretório atual aberto basta rodar o comando code .

Interface
- A barra de atalhos a esquerda é bem legal. Com essa já temos acessos as principais funcionalidades da ferramenta.
- Explorer: Visão dos arquivos do projeto atual
- Search: Find & Replace nos arquivos
- Source Control: Git integrado, com um click é possível iniciar um repositório, comitar, dar push e comparar arquivos.
- Debugger: Visão de debug
- Extensions: Abre a visão de extensões, onde é possível pesquisar no marketplace, listar as extensões já instaladas.

Debugging
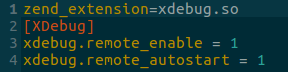
Foi muito fácil fazer debug do PHP no VSCode, habilitei o xdebug no php.ini e ativei no editor e voilá

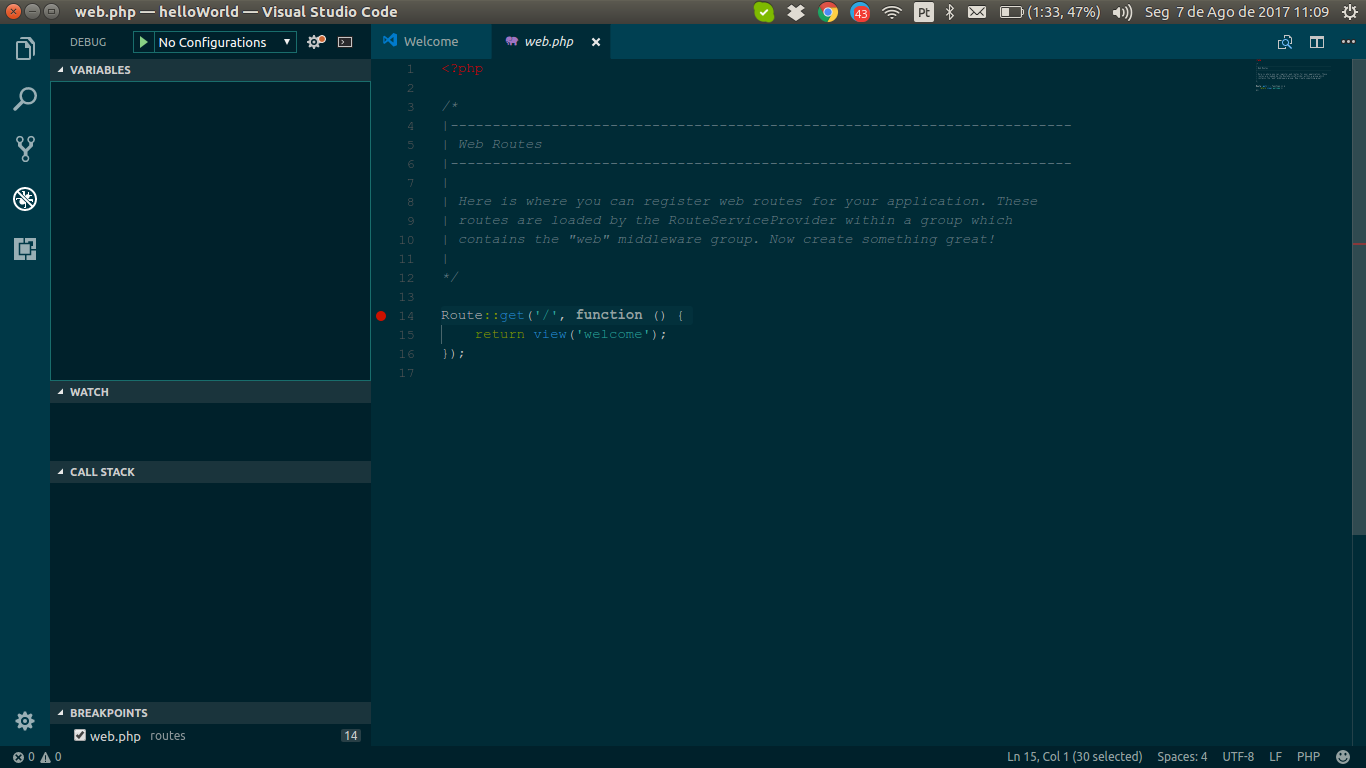
Coloquei um breakpoint na rota padrão do laravel para ilustrar.
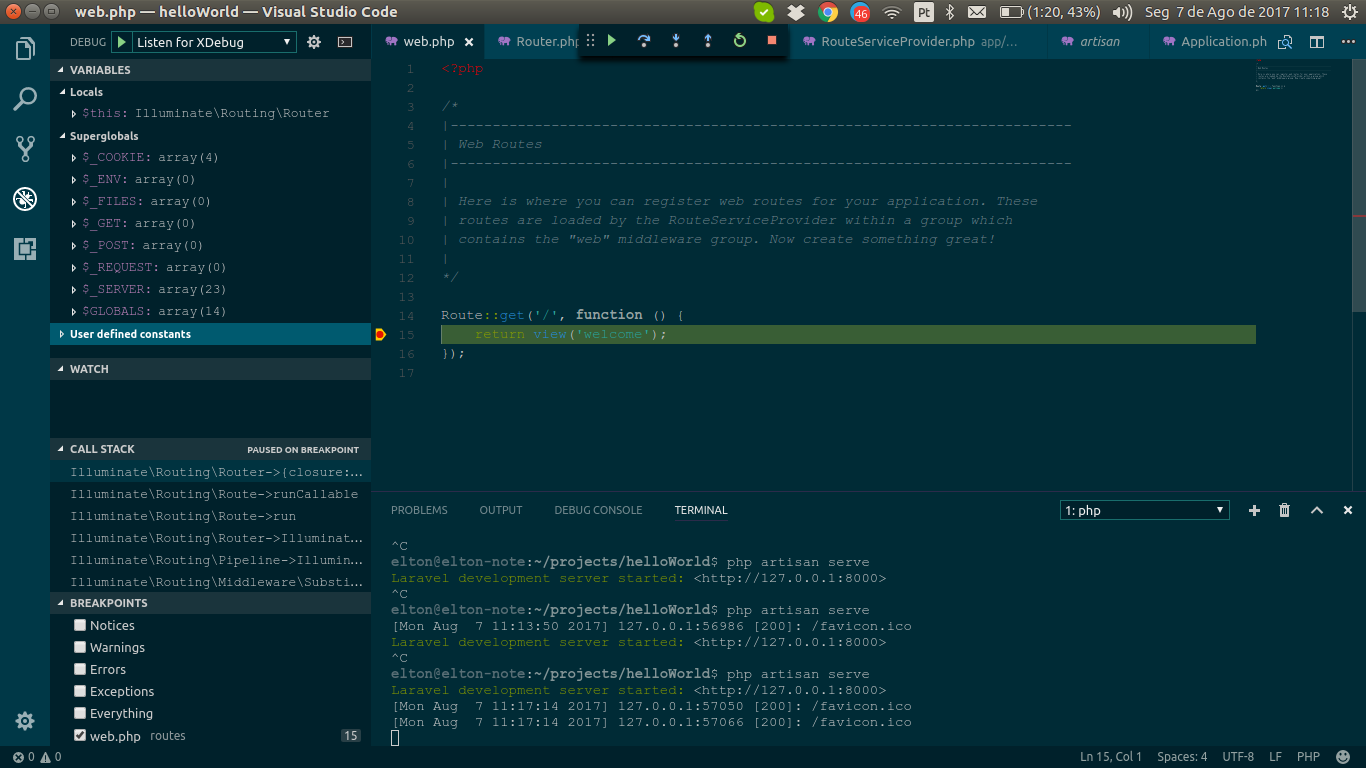
Para ativar o debugger click no icone correspondente na barra de atalhos a esquerda, depois click no botão run no topo, ele irá perguntar qual o ambiente, escolha php de run novamente (deverá aparecer uma barra no topo com os comandos de debug) e suba o servidor do laravel.

Com isso você já conseguirá ir debugando a aplicando step by step.

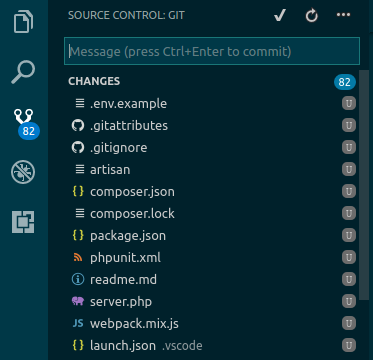
Source Control: GIT
A visão de controle de versões é simples e direta, de cara já é possível inicializar um novo repositório, comitar,

Conclusão
Pela primeira vez estou pensando seriamente em trocar o sublime pelo VSCode, é bem completo, boa parte dos plugins do sublime também se encontra para VSCode. O Git integrado como também o debugger são grandes adições e pesam bastante.
Recomendo que testem também e comentem ai o que acharam.
Atualização
PS: Realmente ja tem uns 15 dias que só estou usando o VsCode e estou curtindo. As vezes bate uma saudade do sublime mas por enquanto ta de boa.
PS2: As vezes o debugger não vai nem com reza, alguem ja teve algum problema assim?
Quer melhorar este artigo? Vá até o repositório deste blog